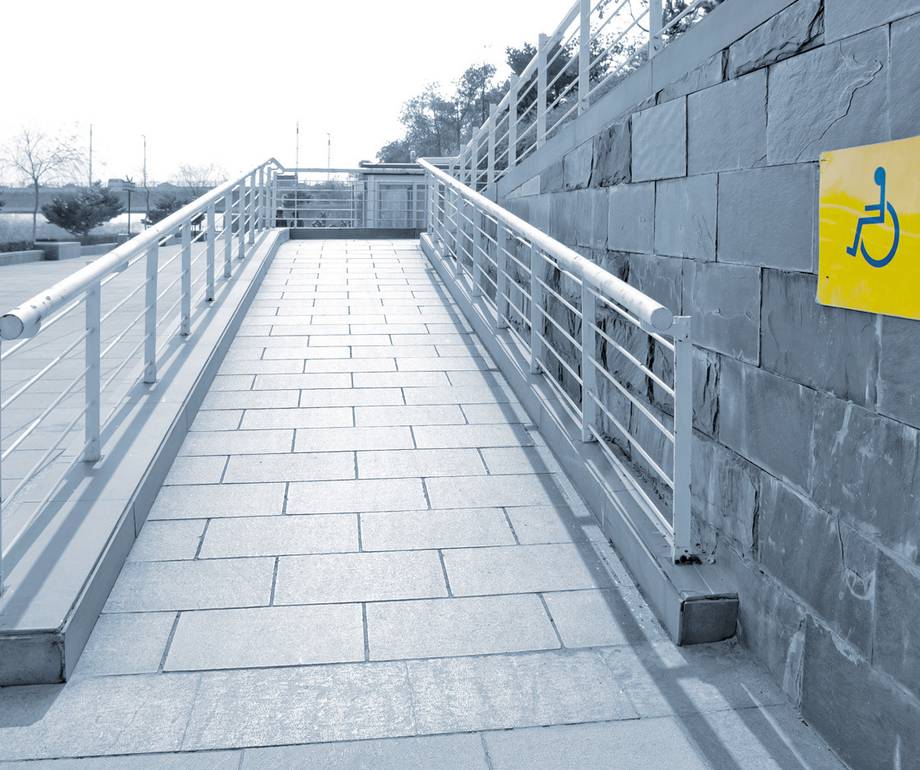
The image above shows a wheelchair ramp. You've most likely seen these in numerous places as a common solution to providing disabled access to a building.
Despite its title, a wheelchair ramp isn't just used by wheelchair users, it might be used by:
- People with motor difficulties
- People suffering from joint pain
- People with low vision
- Deliveries
- Small children
- Pushchairs
- People who prefer not to use the stairs
A wheelchair ramp is a good example of what is called inclusive design: A product or service which is optimised for a specific use case but benefits a wider range of people.
Inclusive design on the web
We can apply the idea of inclusive design when building products for the web. Let’s take a look at a some practical examples.
Colour contrast
Ensuring text has strong colour contrast against its background makes it much easier to read. Good colour contrast is important for people with a colour deficiency or low vision, but it will also benefit people using a low quality screen, using a device in bright sunlight or conserving battery power by reducing screen brightness.
There are various online tools which can be used to test for colour contrast such as WebAIM's colour contrast checker.
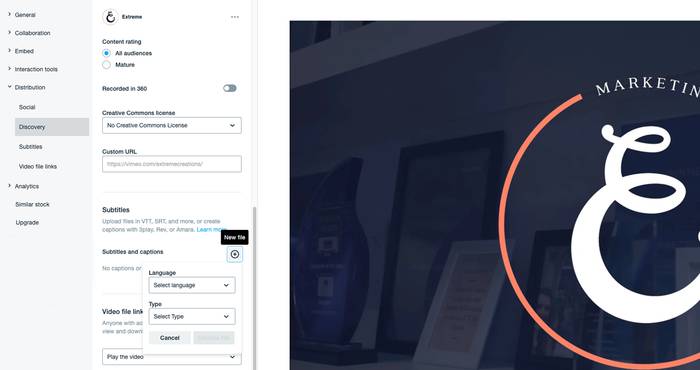
Video captions
Adding captions to videos helps make them accessible to people who are deaf or hard of hearing, but this feature is useful for people who:
- Speak English as a second language
- Are watching in a loud / distracting environment (e.g. a busy cafe)
- Are watching in a quiet environment (e.g. a train without headphones)
- Struggle with maintaining concentration (e.g. attention deficits, autism)
- Prefer to read words on screen.
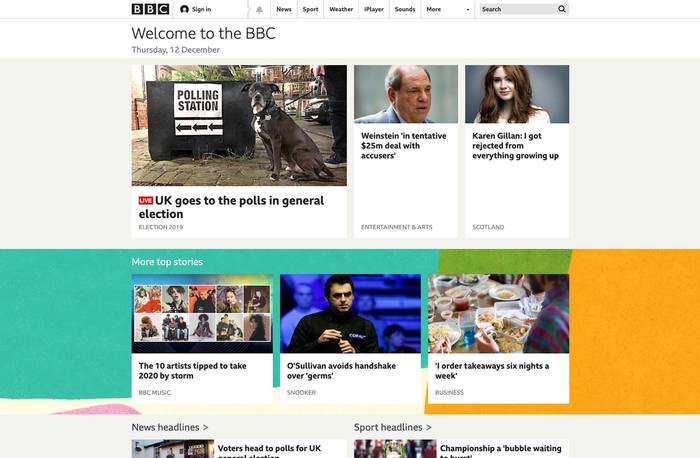
Layout and structure
Designing a clear and easy to follow layout is important for all users. Techniques such as using whitespace to separate blocks of content, adding headings to sections, grouping related items, and providing clear labels help ensure an interface is easy to understand and use.
A clear and logical structure is particularly helpful for screen reader users and those with cognitive difficulties but is useful for everyone as users tend to skim and scan web content rather than read from top to bottom.
Auto-playing content
Content which auto-plays can cause issues for a number of users. Auto-playing audio will cause issues for screen reader users and may frustrate people who were not expecting it, whilst auto-playing video or animations can be problematic for those who suffer from seizures, have a vestibular disorder or just find moving content distracting.
Providing the option to pause, stop or hide auto-playing content helps provide a better experience for many users.
Solve for one, extend to many
By solving problems for those with disabilities we often end up creating solutions which benefit a much wider group of people.
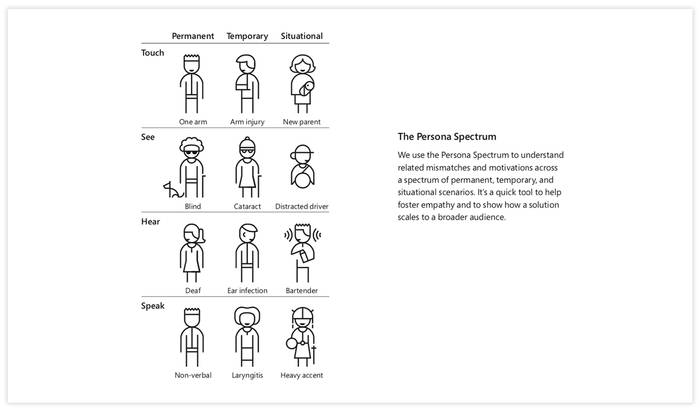
Microsoft have taken this one step further with their Inclusive Design Toolkit. In this set of documents, they advocate for thinking about disabilities as something which affects us all at some point in our lives whether it is permanent, temporary or situational. For example, someone with a broken arm can be thought of as having a temporary disability, whereas a bartender in a loud bar has a situational disability.
“When we design for disability, we all benefit”
Fancy a good ol' chat about the values of marketing to your business?
Drop Us a LinePost by
Project