Core Web Vitals were introduced by Google in May 2020 and are a set of quality singles relating to user experience. They include the following:
- Largest Contentful Paint: This measures loading performance and the time required for the largest piece of content on a page to load. The ideal LCP loading time is 2.5 seconds or faster.
- First Input Delay: This measures the interactivity of a page and the time required for a page to become interactive. The ideal measurement is less than 100 ms.
- Cumulative Layout Shift: This measures visual stability and accounts for the amount of unexpected layout shift of visual page content. The ideal measurement is less than 0.1.
In Google’s own words, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads.”
Essentially, Google wants users to experience better quality web pages so by introducing a set of Core Web Vitals it forces people to focus on delivering an improved user experience for anyone browsing their website.
Why are Core Web Vitals important for SEO?
While Core Web Vitals are primarily concerned with improving user experience across the web, Google announced that they’d become a ranking factor meaning that they’ll directly impact a website’s ability to rank in the organic search results. The announcement of new ranking factors by Google always naturally generates a lot of attention — people attempting to assess how impactful this will be and what they need to do in the meantime to prepare for this. With Core Web Vitals now set to roll out in June 2021 (as opposed to the original date of May 2021), what can be done before then?
Measuring Core Web Vitals
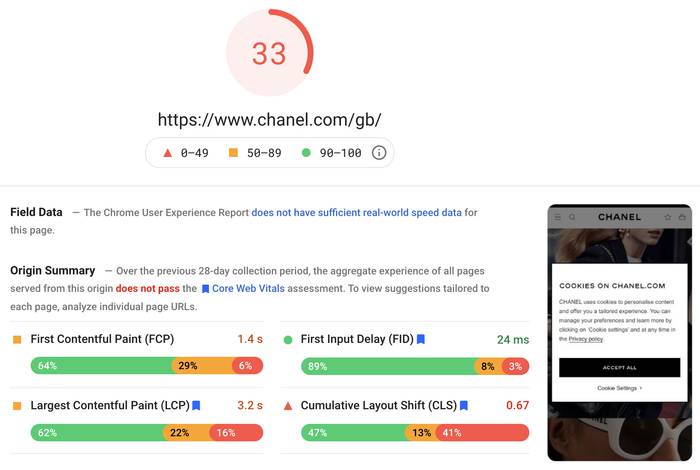
Google has a number of tools you can use to assess your Core Web Vitals. PageSpeed Insights and Google Search Console both use the Chrome User Experience Report which collects anonymised, real user measurement data for each Core Web Vital.
PageSpeed Insights provides an overview of how real-world users experience the page. It reports on lab and field performance of a page over the last 28 days, both on mobile and desktop devices. In addition to this, it provides actionable recommendations on how to improve page performance, which is powered by Lighthouse.
Lighthouse allows you to diagnose issues and identify opportunities to improve the user experience of the website. It measures several dimensions of user experience in a lab environment, including performance and accessibility.
Search Console reports performance data on a page-by-page basis, which is more optimal for identifying specific pages in need of improvement. In contrast to PageSpeed Insights, Search Console includes historical data allowing you to look back over time at the pages most in need of improvement.
Improving Core Web Vitals
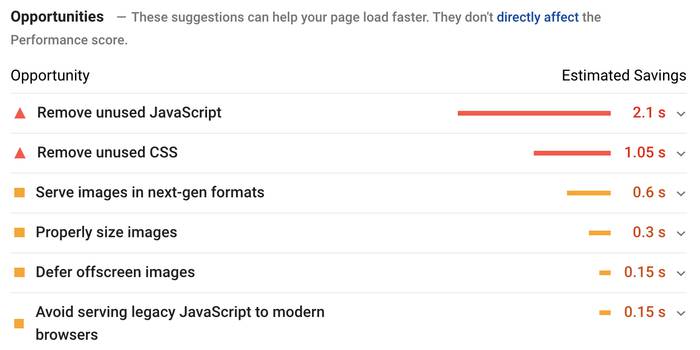
Each of the tools will show a list of potential improvements that can be made, like the example below. How successfully this can be actioned is largely dependent on the site you’re working on, its capacity to handle the change, and a tradeoff between the benefits it’ll provide to user experience and the functionality required by the site.
Do I need to drop everything and focus on Core Web Vitals?
In short, no. The best way to view Core Web Vitals is as something that has the potential to raise you above your competitors if all else is considered equal.
Let’s assume that two pages are both really well optimised with highly-relevant, well-informed and comprehensive content, yet one has better Core Web Vitals. In this case, you might expect this page to outperform the other based on providing an improved user experience.
On the other hand, it’s highly unlikely that you’ll see a page with excellent Core Web Vitals but poor content outrank another page with superior content but inferior Core Web Vitals.
What does the future have in store for Core Web Vitals?
It’s fully expected that over time Google will introduce new Core Web Vitals, building on the original three announced back in 2020. What this shows is the continued need to optimise for better user experience at every given opportunity, but not at the expense of your content. Google rewards both, so by ensuring that you’re doing all you can to deliver the best content with the best experience, there should be little to keep you awake at night.
Looking to climb the search results?
Here's how we can help.Post by

Our SEO Lead with over 15 years’ experience, James calls on an extensive knowledge of search and works closely with our content team to deliver targeted, results-driven SEO strategies.
Project