For my day of Hacktoberfest, I chose to contribute to the Cypress project and was able to work on two issues!
Cypress is a great service, and one we use all the time on our builds at Extreme. Making changes to web applications, no matter how big or small, can introduce breaking changes.
As such, project teams put a lot of effort in to testing our code pre and post deployment and Cypress has become our end-to-end testing tool of choice. It gives us a framework to write tests in JavaScript that run key user journeys through any website. Reusable and automated, the tests emulate the real user experience through a headless browser which gives rapid feedback if everything on the site is working correctly.
“Manual testing takes time, is prone to mistakes and let’s face it, a bit boring. Cypress helps us to respond to issues quickly and gives confidence that the latest update to a website has been successful.”
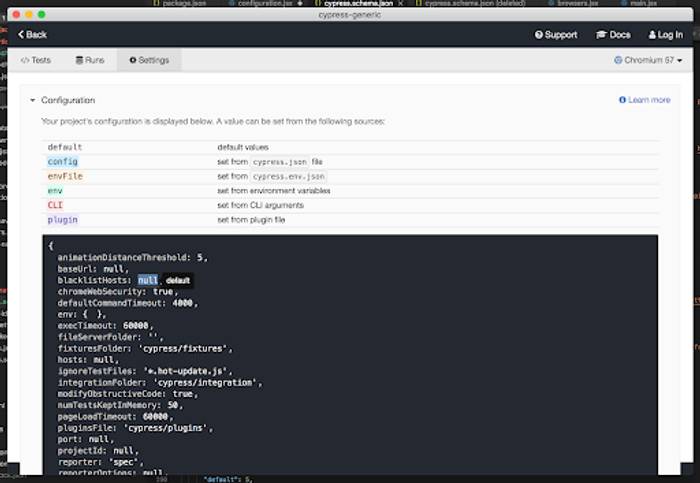
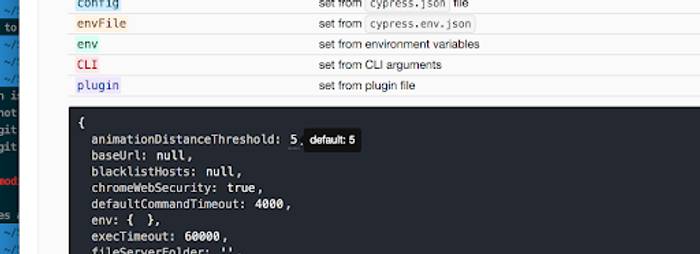
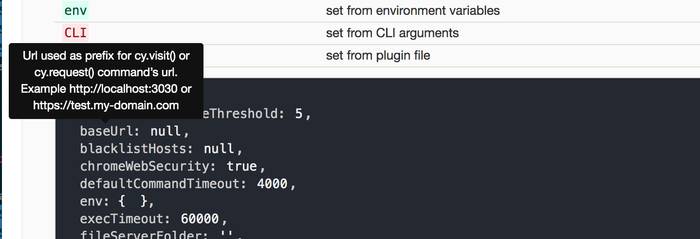
The first issue I looked at was a feature request that would allow extra information to appear in the configuration settings through the desktop GUI as tooltips.
It was the first time I’d looked at how the GUI worked in Cypress, so it took a while to understand how it worked, but I was pleased to see it was a JavaScript application. My solution was to import data from a file, grab all of the definitions and then apply them to each tooltip. https://github.com/cypress-io/cypress/pull/5264
With a little bit of time left over, I chose to look at: https://github.com/cypress-io/cypress/issues/3237 which will improve the user experience when searching through tests. Development started and I hope to be able to raise another Pull Request later in the month.
Fancy a good ol' chat about the values of marketing to your business?
Drop Us a LinePost by
Project