One of the things I care deeply about is inclusive design. On the web this means that content should be accessible to everyone, regardless of their needs.
So, for my Hacktoberfest contribution, I wanted to look at a library which we use and see if I could help improve its accessibility.
Where to start
One of our common go-to packages is Flickity — a touch-responsive carousel used to display content which scrolls across the screen.
Flickity has been around since 2014 and according to npm has around 50,000 downloads per week. It is being actively developed and has a number of add-on packages, making it a great candidate for use in projects.
The first thing I did was to look at how the carousel performs when using keyboard navigation or using a screen reader. There were a lot of positives here, and looking at previous closed issues on Github it was clear that there had already been a number of contributions and discussions on improving the accessibility of Flickity.
An Issue with Focus
Next, I took a look at what the WAI Aria-Authoring Guidelines recommends for a carousel. This document gives examples of how to build accessible interfaces for common web patterns. Looking at their carousel example I came across this requirement...
“Moving keyboard focus to any of the carousel content, including the next and previous slide elements, pauses automatic rotation. Automatic rotation resumes when keyboard focus moves out of the carousel content”
Testing Flickity against this issue it was clear that automatic rotation is not stopped when the carousel has focus (or the next / previous buttons have focus). This is problematic for keyboard and screen reader users as content will continue to shift whilst they are interacting with the carousel. It makes more sense for the carousel to pause on focus and allow the user to control the slides instead.
My solution
After cloning the Flickity repo and taking a look through the code, I added a couple of new methods to the Player prototype which paused the carousel whenever it had focus. I had to do the same for the previous / next buttons as well.
After running some test cases, everything seemed to work as expected so I submitted a PR to the Flickity repo.
// ----- focus/blur ----- //
proto.onfocus = function() {
this.player.pause();
this.element.addEventListener( 'blur', this );
};
proto.onblur = function() {
this.player.unpause();
this.element.removeEventListener( 'blur', this );
};Working on the docs
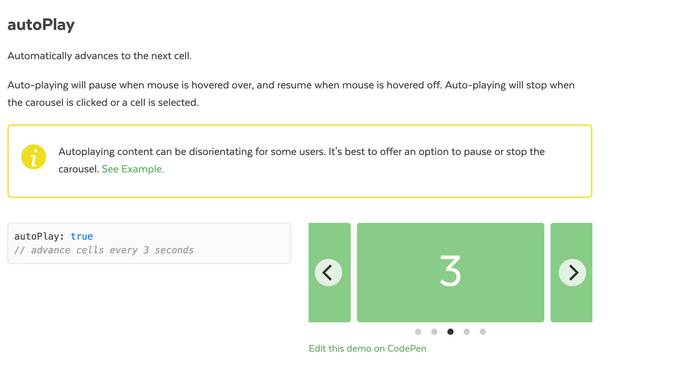
The Flickity carousel does not autoplay by default. This is a good decision by the package authors since autoplaying content can cause issues for a number of users.
As autoplay is an option which Flickity offers, it would be a good idea to add this as a note on the docs themselves to make developers aware of potential issues.
After cloning the docs and getting the build running, I opened a PR to add the following note on the Flickity docs.
Working on these issues was really interesting as I got to work with a couple of different codebases which used different technology than I'm used to. It also feels satisfying to offer a solution which could have an effect on a large number of users.
Could our dev team work some magic on your digital presence?
Show me the codePost by
Project